Rounded corners in HTML5 canvas
Rounded corners aren’t directly built into HTML5 canvas for filled shapes, but you can produce them with a little time and effort. Here I quickly show you how to do just that.
Rounded corners aren't directly built into HTML5 canvas for filled shapes, but you can produce them with a little time and effort. I won't go into too much detail, but the basic premise is that you can use the lineJoin property to created a rounded stroke and then fill it in afterwards. The radius of the corner is the same as the lineWidth property of the canvas at the time of drawing.

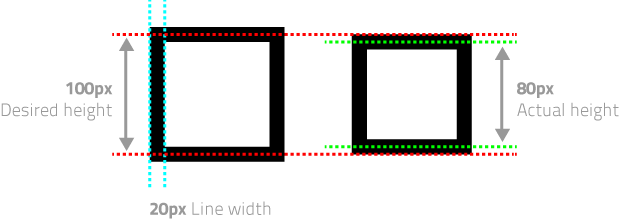
It's important to note that the stroke method in canvas draws half inside and half outside of the line so the shape being stroked will appear slightly larger. To compensate for this you should reduce the size of your shape in relation to the corner radius. The diagram above should help illustrate the matter.
An example for drawing rounded corners in canvas.